The Set Filter takes inspiration from Excel's AutoFilter and allows filtering on sets of data.

Set Filter Sections
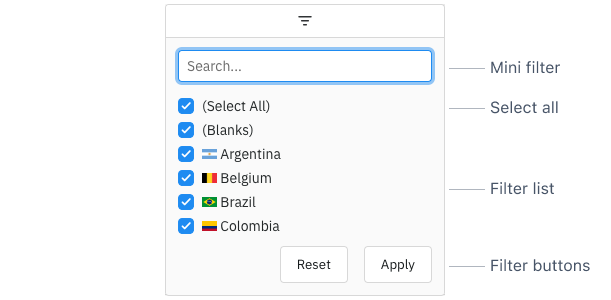
The Set Filter is comprised of the following sections:
- Mini Filter: used to narrow the values available for selection inside the Filter List.
- Select All: used to select / deselect all values shown in the Filter List.
- Filter List: a list of Set Filter Values which can be selected / deselected to set the filter.
- Filter Buttons: Action buttons that can be optionally added to the bottom of the Set Filter.
Enabling Set Filters
The Set Filter is the default filter used in AG Grid Enterprise, but it can also be explicitly configured as shown below:
<ag-grid-angular
[columnDefs]="columnDefs"
/* other grid options ... */ />
this.columnDefs = [
// Set Filter is used by default in Enterprise version
{ field: 'athlete', filter: true },
// explicitly configure column to use the Set Filter
{ field: 'country', filter: 'agSetColumnFilter' },
];The following example demonstrates how the Set Filter can be enabled. Note the following:
- The Athlete column has
filter=truewhich defaults to the Set Filter as this example is using AG Grid Enterprise. - The Country column is explicitly configured to use the Set Filter using
filter='agSetColumnFilter'. - All other columns are configured to use the Number Filter using
filter='agNumberColumnFilter'. - Filters can be accessed by clicking on the filter icon in the Floating Filters.
Set Filter Parameters
Set Filters are configured though the filterParams attribute of the column definition (ISetFilterParams interface):
Next Up
Continue to the next section to learn about the Filter List.